Neue Layouts für bytepix, das „grüne“ Layout
Obwohl es nicht so schwierig ist, eigene Layouts für bytepix zu kreieren, wird diese Möglichkeit von unseren Kunden nur relativ selten genutzt. Grund genug für uns, Ihnen ein wenig zu zeigen, was mit bytepix so alles möglich ist.
Hinweis für das Update auf Version 2.9.2:
In diesem Update wurden einige Veränderungen am Aufbau der Seiten vorgenommen. Die hier gezeigten zusätzlichen Layouts können leider nicht vollständig automatisch angepasst werden. Nehmen Sie ggf. Anpassungen am Hintergrundbild des „Wrappers“ und an der Hintergrundfarbe der „Seite“ vor.
Im Folgenden zeigen wir Ihnen anhand vieler Screenshots, wie Sie z.B. das „grüne“ Layout in bytepix integrieren.
Weiter Layouts bieten wir in größeren Zeitabständen an. Zunächst einmal das „grüne“, „Braunton“- und „Foto“-Layout.
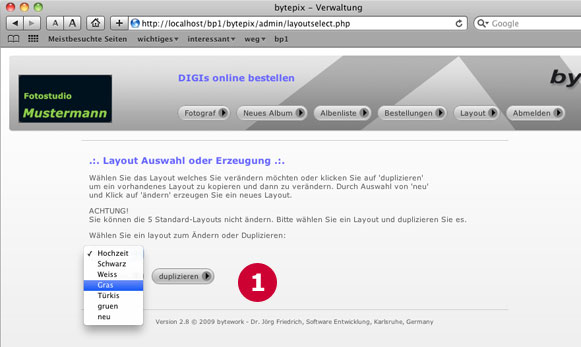
Schritt 1
Zunächst klicken Sie im Hauptmenü auf „Layout“ und wählen dann aus der Klappliste z.B. das Layout „Gras“ aus. Klicken Sie anschließend auf „duplizieren“ (1) um eine Kopie des Datensatzes dieses Layouts zu erzeugen.
WICHTIG!
Bitte verwenden Sie das Layout „Gras“ zum Duplizieren, da sonst eventuell Bilder des alten Layouts den Text einiger Menu-Buttons überlagern. Sollten Sie dies feststellen, das Ergebnis sieht anders als die gezeigten Abbildungen aus, dann löschen Sie die Bilder der entsprechenden Buttons im neuen Layout. Entsprechende Links zum Löschen finden Sie hochladen-Dialog beim entsprechenden Bild.
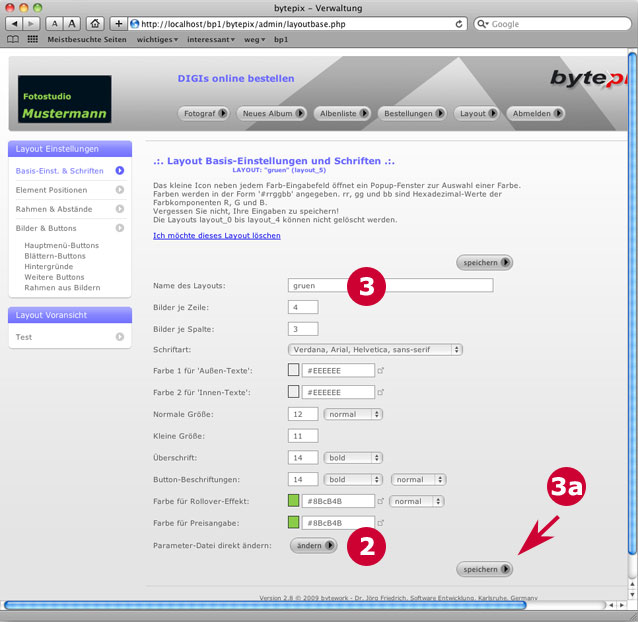
Schritt 2
Sie erinnern sich vielleicht, ein Layout besteht aus sehr sehr vielen Parametern. Damit Sie diese jetzt nicht alle einzeln ändern, bzw. eingeben müssen, gibt es seit Version 2.7 von bytepix ein neues Feature.
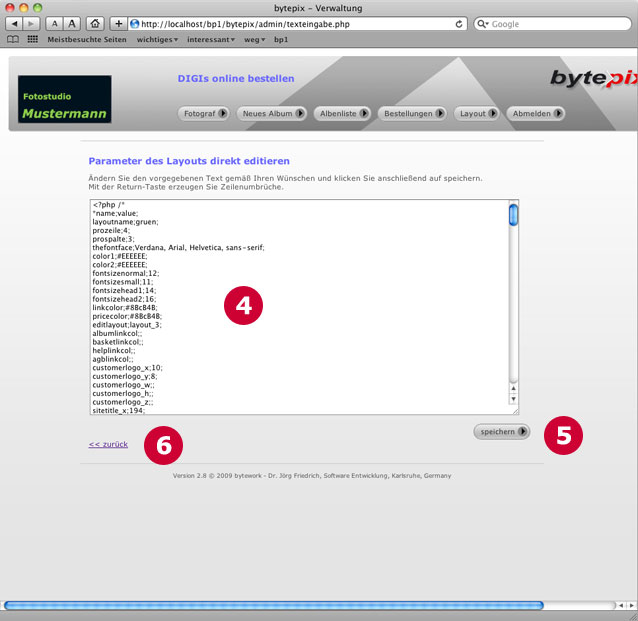
In den Basiseinstellungen des Layouts finden Sie ganz unten einen Button (2) mit dessen Hilfe Sie die Parameter, die ein Layout definieren, direkt verändern können. Diese Funktion nutzen wir, um alle Parameter in einem Rutsch ins System einzuspielen. Klicken Sie also auf „ändern“ (2) und es erscheint folgende Ansicht.
Im großen, weißen Feld (4) stehen alle Parameter in Rohfassung und können direkt verändert werden.
Wir löschen zunächst den kompletten Inhalt. Klicken Sie hierzu in das Feld (4) und wählen Sie den gesamten Inhalt mit <ctrl>-a (Mac: <apfel>-a) aus. Klicken Sie dann auf die <del>-Taste um den ausgewählten Text zu löschen.
Markieren Sie jetzt den folgenden Code, hier unterhalb dieser Beschreibung, und kopieren Sie ihn mit <ctrl>-c (Mac: <apfel>-c) in die Zwischenablage.
<?php /* *name;value; layoutname;gruen; prozeile;4; prospalte;3; thefontface;Verdana, Arial, Helvetica, sans-serif; color1;#EEEEEE; color2;#EEEEEE; fontsizenormal;12; fontsizesmall;11; fontsizehead1;14; fontsizehead2;16; linkcolor;#8BcB4B; pricecolor;#8BcB4B; editlayout;layout_3; albumlinkcol;; basketlinkcol;; helplinkcol;; agblinkcol;; customerlogo_x;10; customerlogo_y;8; customerlogo_w;; customerlogo_h;; customerlogo_z;; sitetitle_x;194; sitetitle_y;10; sitetitle_w;; sitetitle_h;; sitetitle_z;; albumname_x;600; albumname_y;10; albumname_w;300; albumname_h;20; albumname_z;; albumlink_x;31; albumlink_y;112; albumlink_w;100; albumlink_h;20; albumlink_z;; basketlink_x;31; basketlink_y;174; basketlink_w;100; basketlink_h;20; basketlink_z;; helplink_x;31; helplink_y;236; helplink_w;100; helplink_h;20; helplink_z;; agblink_x;31; agblink_y;422; agblink_w;100; agblink_h;20; agblink_z;; firstlink_x;210; firstlink_y;44; firstlink_w;; firstlink_h;; firstlink_z;; prevlink_x;296; prevlink_y;44; prevlink_w;; prevlink_h;; prevlink_z;; nextlink_x;758; nextlink_y;44; nextlink_w;; nextlink_h;; nextlink_z;; lastlink_x;844; lastlink_y;44; lastlink_w;; lastlink_h;; lastlink_z;; pagerlinks_x;402; pagerlinks_y;72; pagerlinks_w;; pagerlinks_h;; pagerlinks_z;; overview_x;380; overview_y;820; overview_w;450; overview_h;; overview_z;; thumbs_x;158; thumbs_y;132; thumbs_w;; thumbs_h;; thumbs_z;; pageblock_x;170; pageblock_y;100; pageblock_w;756; pageblock_h;; pageblock_z;; pagebgcol;#595959; pageblockbgcol;#00121E; thumbnailbgcol;; menubuttoncol;; pagingbuttoncol;; showborder;nein; fontsizebutton;14; layout;layout_5; pagebgrepeat;no-repeat; pageblockbgrepeat;no-repeat; thumbnailbgrepeat;repeat; menubordersize;0; menubordercol;#999999; menuborderstyle;solid; pagingbordersize;0; pagingbordercol;#999999; pagingborderstyle;solid; pageblockbordersize;0; pageblockbordercol;#999999; pageblockborderstyle;solid; thumbnailbordersize;0; thumbnailbordercol;#CCCCCC; thumbnailborderstyle;dotted; menupad_t;3; menupad_r;0; menupad_b;2; menupad_l;0; pagingpad_t;0; pagingpad_r;0; pagingpad_b;0; pagingpad_l;0; pageblockpad_t;12; pageblockpad_r;12; pageblockpad_b;12; pageblockpad_l;12; thumbnailpad_t;0; thumbnailpad_r;0; thumbnailpad_b;0; thumbnailpad_l;0; rasterpad_t;0; rasterpad_r;0; rasterpad_b;50; rasterpad_l;38; fontsizehead;14; fontstylenormal;normal; fontstylehead;bold; fontstylebutton;bold; fontdecobutton;none; linkdeco;none; slideshowbtndiv_x;670; slideshowbtndiv_y;40; slideshowbtndiv_w;; slideshowbtndiv_h;; slideshowbtndiv_z;; preiselink_x;31; preiselink_y;298; preiselink_w;100; preiselink_h;20; preiselink_z;; freelink_x;31; freelink_y;360; freelink_w;100; freelink_h;20; freelink_z;; subalblist_x;31; subalblist_y;484; subalblist_w;130; subalblist_h;; subalblist_z;; */?>
Achten Sie darauf, dass Sie den gesamten Code markieren. Also inklusive der Zeichen „<?php /*" am Anfang und „*/?>" am Ende.
Klicken Sie anschließend in das Feld (4), in Bild 4 gezeigt, und fügen Sie den Inhalt der Zwischenablage mit <ctrl>-p (Mac: <apfel>-p) dort ein. Klicken Sie dann auf speichern (5) und anschließen auf „zurück“ (6).
Ganz wichtig!
Nach dem Klick auf „zurück“ befinden Sie sich wieder in den Basiseinstellungen des Layouts wie in Bild 3 gezeigt. Ändern Sie dort den Namen des Layouts (3) Ihren Wünschen entsprechend ab und klicken Sie abschließend auf „speichern“ (3a). Das Speichern ist extrem wichtig, da dadurch aus den Parametern, die Sie gerade eingefügt haben, das Layout generiert wird.
Übrigens, sollte später das neue Layout nicht wunschgemäß erscheinen, hilft es manchmal, diesen Schritt zu wiederholen. Also, einmal auf „Albenliste“ klicken (zum Verlassen dieses Menüs), dann wieder auf „Layout“ klicken und das gerade bearbeitete Layout aus der Klappliste auswählen und auf „ändern“ klicken. Dann sollten Sie wieder hier in den Basis-Einstellungen sein. Wiederholen Sie dann Schritt 2.
Schritt 3
Durch das Einsetzen der Parameter in Schritt 3, sind alle Elemente, Farben, Schriften und Linien bereits an die richtige Position gebracht worden, bzw. haben die richtigen Werte erhalten. Was jetzt noch fehlt, sind die Bilder für Buttons und Hintergründe.
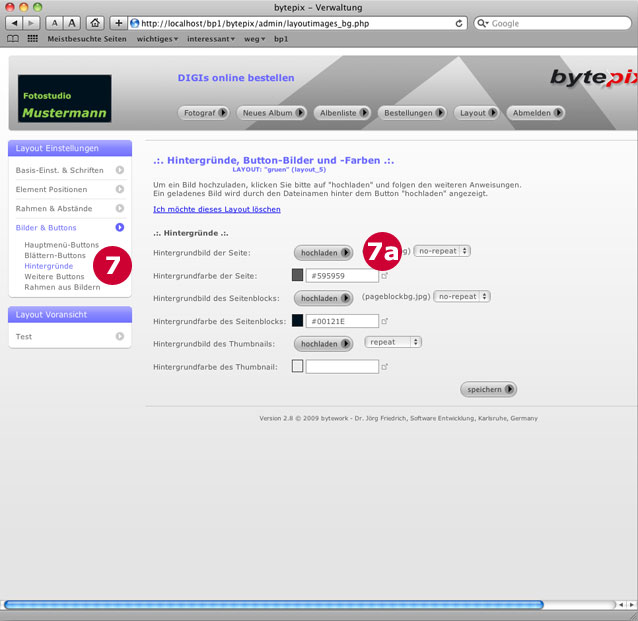
Wir beginnen mit dem Hintergrund-Bild der Gesamtseite.
Klicken Sie im Untermenü „Layout-Einstellungen“ auf den Eintrag „Hintergründe“ (7) unterhalb von „Bilder & Buttons“.
Mit dem Button „hochladen“ (7a) erscheint der folgende Dialog zum Hochladen von Bildern.
Dieser Dialog sieht für alle Hintergründe und Button-Bildchen ähnlich aus. Hervorgehoben wird jeweils welchen Typ eines Bildes Sie hochladen sollten: JPEG oder GIF.
Wir haben Ihnen die Einzelbilder des Layouts in einer Zip-Datei zusammengestellt. Laden Sie sich diese zunächst hier: gruen_layout.zip herunter und packen Sie sie auf Ihrem Rechner aus. Meist genügt es hierzu, die Datei doppelt anzuklicken.
Im entstehenden Ordner haben wir den Bildern Namen gegeben, die sinngemäß den Beschriftungen in den „Bilder & Button“-Seiten entsprechen.
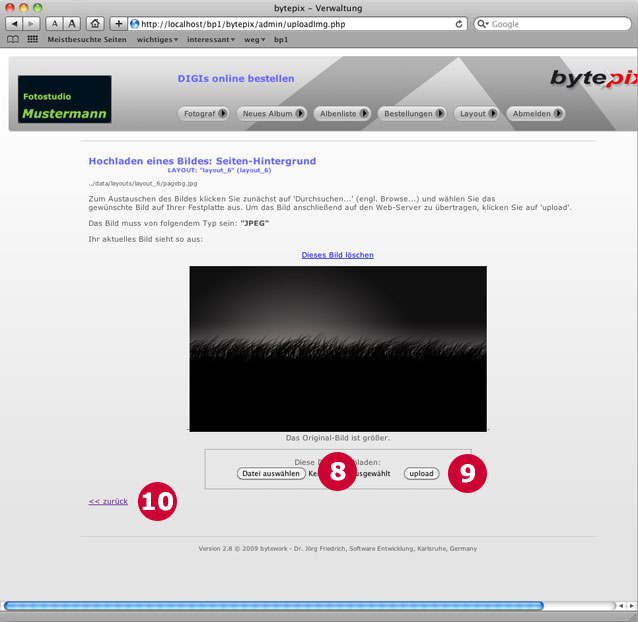
Der Vorgang des Hochladens ist immer gleich. Zunächst wählen Sie mit dem Button (8) die enstprechende Datei auf Ihrem Computer aus. Dann starten Sie den Hochladevorgang mit (9) (auf PCs ist die Beschriftung der Buttons (8) und (9) systembedingt anders). Wenn der Upload erfolgreich war, erscheint oberhalb der Buttons (8) und (9) das neue Bild.
Das Hochladen eines Bildes dauert unterschiedlich lange, je nachdem wie gut Ihre Internetanbindung ist und wieviel gerade im Netz los ist.
Sollte sehr lange nichts geschehen, Ihr Browser aber vor sich hinwerkeln, dann hilft es manchmal, ein zweites Mal auf „upload“ (9) zu klicken. Diesen Trick aber bitte nur anwenden, wenn Sie sicher sind, dass das Bild eigentlich schon längst hochgeladen sein sollte.
Zurück zum Menu und den anderen Hochlade-Möglichkeiten kommen Sie über den Link „zurück“ (10).
Den beschriebenen Hochlade-Vorgang wiederholen Sie bitte für folgende Bilder der zip-Datei. Wir geben außerdem das jeweilige Untermenu an, in welchem Sie den zugehörigen Hochlade-Buttons finden.
Inhalt von gruen_layout.zip:
„Hintergründe“
- hintergrund.jpg (gerade hochgeladen)
- seiten-block.jpg
„Blättern-Buttons“
- erstes.gif
- vorheriges.gif
- naechstes.gif
- letztes.gif
„weitere Buttons“
- aktualisieren.gif
- zur-best.gif
- best-ausloesen.gif
In die zip-Datei haben wir Ihnen außerdem noch eine Datei namens „logo.jpg“ gelegt, die Sie als Vorlage für Ihr Logo verwenden können. Damit sich dieses gut in das Layout einfügt.
Schritt 4
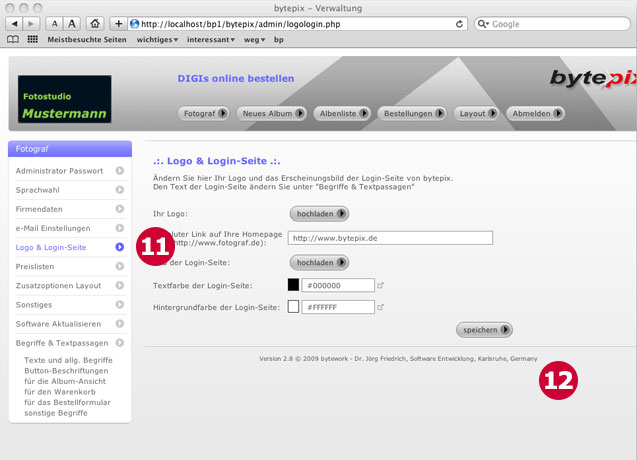
Wissen Sie noch wo man das Logo für Ihre bytepix-Installation hochlädt? Sie finden den Hochlade-Button unter dem Hauptmenü-Punkt „Fotograf“ und dort unter „Logo & Login-Seite“(11+12).
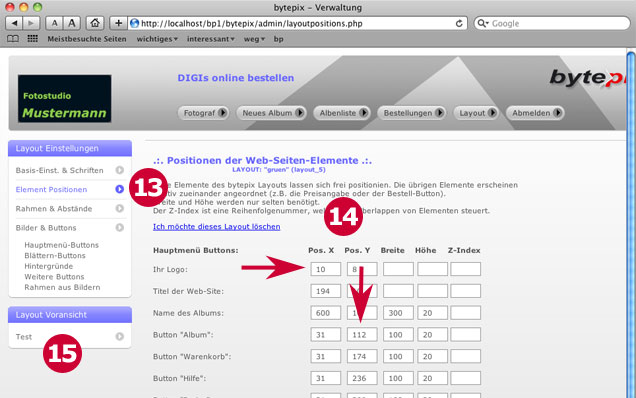
Wenn Sie nicht die Vorlage für das Logo aus Schritt 3 im zip-Archiv verwenden, müssen Sie gegebenenfalls die Position des Logos korrigieren. Die entsprechenden x- und y-Koordinaten finden Sie in den Layout-Einstellungen unter „Element Positionen“ (13).
Größere x-Werte verschieben das Logo nach rechts, größere y-Werte nach unten (14).
Klicken Sie nach einer Änderung auf speichern und anschließend auf „Test“ (15), um eine schnelle Voransicht des neuen Layout zu erhalten.
Schritt 5
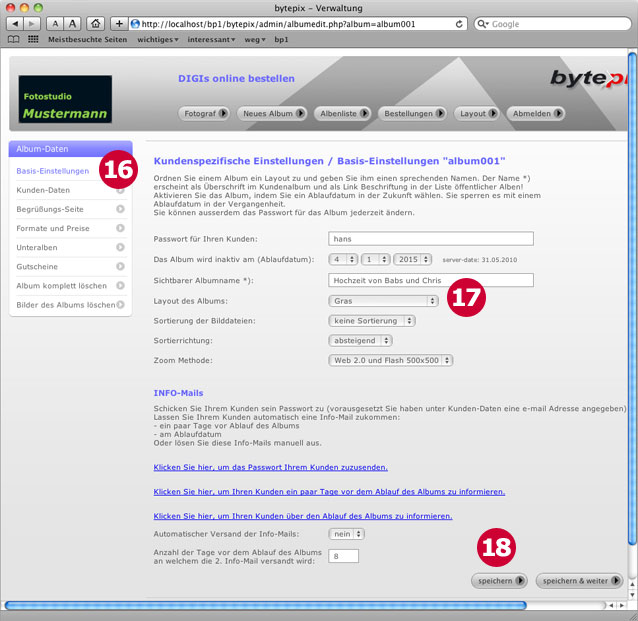
Zum Schluß muss das neue Layout noch allen den Alben zugeordnet werden, in welchen Sie es verwenden möchten. Diese Einstellung (17) nehmen Sie bei den Basiseinstellungen (16) zum jeweiligen Album vor. Speichern nicht vergessen (18)!
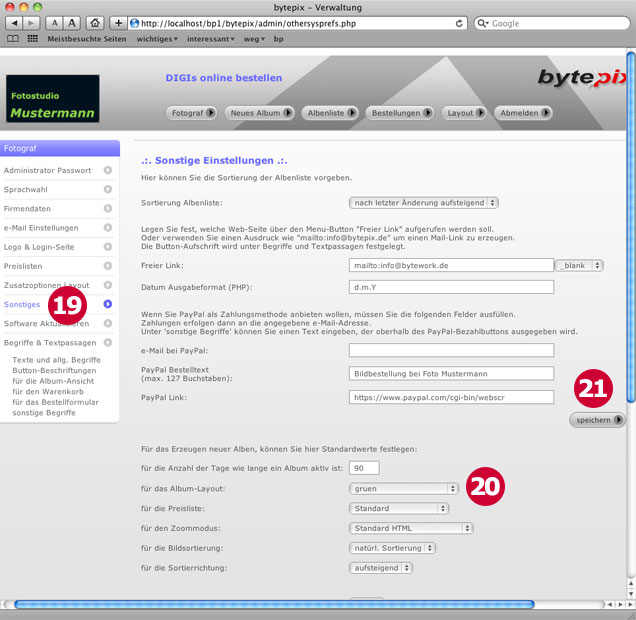
Möchten Sie das neue Layout für alle neuen Alben verwenden, dann legen Sie es als Standardwert fest. Diese Einstellung finden Sie im Menü „Fotograf“ und dort unter sonstiges (19,20). Speichern (21) nicht vergessen.