Bedienungsanleitung - Version 2.9.6 und früher
Einleitung: Info-Seiten & Info-Bilder
In  2.9 haben wir für Sie die Möglichkeit geschaffen, eigene Web-Seiten zu erstellen. Zunächst werden diese Seiten nur zur Beschreibung von Formaten, Varianten und Fotoarbeiten eingesetzt. Zukünftige bytepix-Versionen werden von dieser Möglichkeit stärker Gebrauch machen.
2.9 haben wir für Sie die Möglichkeit geschaffen, eigene Web-Seiten zu erstellen. Zunächst werden diese Seiten nur zur Beschreibung von Formaten, Varianten und Fotoarbeiten eingesetzt. Zukünftige bytepix-Versionen werden von dieser Möglichkeit stärker Gebrauch machen.
Wichtig!
Die Erstellung von Web-Seiten ist nach wie vor nicht einfach und erfordert einiges an Geduld. Der Grund: Sie bekommen eben nicht was Sie sehen! Die eingesetzten Werkzeuge gaukeln zwar vor, sie würden so gut arbeiten wie Word oder andere Textbearbeitungsprogramme. Die Praxis zeigt aber schnell, wie schwierig und umständlich es sein kann, Elemente nebeneinander zu platzieren oder bestimmte Abstände zu erzeugen.
Nehmen Sie sich also nicht zu viel vor, beginnen Sie mit ganz einfachen Seiten, in denen Textpassagen und Bilder einfach untereinander stehen.
Eine Dokumentation des Bearbeitungsprogramms (tinyMCE), mit welchem Sie die Web-Seiten erstellen, sprengt den Rahmen dieser Anleitung vollkommen. Wenn Sie jedoch irgendein Textbearbeitungsprogramm kennen, wird sich Ihnen vieles intuitiv erschließen. Beachten Sie bitte auch, dass wir auf Grund der Mächtigkeit des Editors keinen Support für diesen Teil der Software leisten können.
Info-Bilder anlegen
Sie können (und müssen) Info-Bilder in Info-Seiten einbetten, um sie für Ihren Kunden sichtbar zu machen. Deshalb beschreiben wir Ihnen den Umgang mit Info-Bildern zuerst.
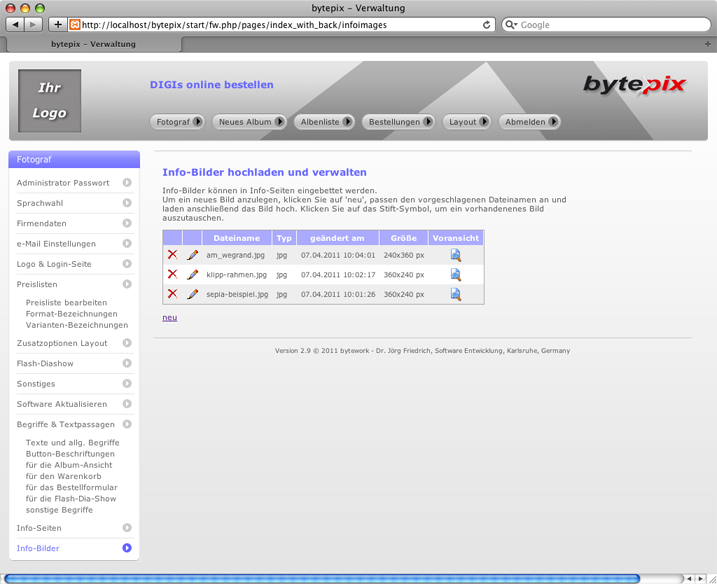
Zu jedem Info-Bild gehört eine Datei, die einen Namen hat, den Sie festlegen, bevor Sie das Bild hochladen. Klicken Sie im Menü "Fotograf" auf "Info-Bilder", so werden Ihnen alle ins System hochgeladene Bilder aufgelistet.

Bild 1: Übersicht über die Info-Bilder im System
In dieser Übersicht können Sie Bilder löschen ![]() oder diese in einer Voransicht
oder diese in einer Voransicht ![]() betrachten. Denken Sie beim Löschen immer daran, ob das Bild in irgendeiner Info-Seite verwendet wird. Wenn dem so ist - das System zeigt Ihnen dies nicht an - bleibt in der Info-Seite ein vom Browser abhängiges "Leerbild" zurück. Das gleiche passiert, wenn Sie den Namen eines Bildes beim erneuten Hochladen ändern.
betrachten. Denken Sie beim Löschen immer daran, ob das Bild in irgendeiner Info-Seite verwendet wird. Wenn dem so ist - das System zeigt Ihnen dies nicht an - bleibt in der Info-Seite ein vom Browser abhängiges "Leerbild" zurück. Das gleiche passiert, wenn Sie den Namen eines Bildes beim erneuten Hochladen ändern.
Zu Beginn gibt es keine Info-Bilder im System. Sie sehen nur den Link "neu", den Sie immer dann anklicken, wenn Sie ein Bild hinzufügen möchten.

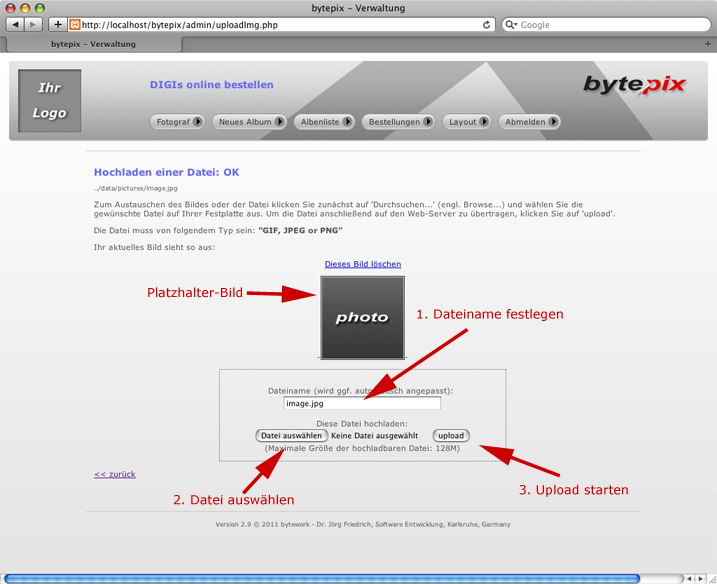
Bild 2: Namensvergabe und Hochladen eines Info-Bildes
Wir denken, Sie wissen, wie man ein Bild über eine Internet-Seite hochlädt (Bild 2). Das funktioniert bei  nicht anders.
nicht anders.
Wichtig ist nur, dass Sie vor dem eigentlichen Hochladen des Bildes, den Dateinamen festlegen müssen!
Der Dateiname des Bildes wird vom System bei Bedarf automatisch angepasst, nämlich immer dann, wenn er Sonderzeichen enthält oder schon einmal verwendet wurde. Am Besten ist es also, Sie verwenden nur die Zeichen a-z, A-Z, 0-9, "+", "-" und das "_"-Zeichen.
Als sinnvolle Bildgröße zum Einbetten in die Info-Seiten empfehlen wir eine maximale Kantenlänge zwischen 100 und 600 Pixeln. Achten Sie beim Verkleinern auf die Pixel-Zahl und nicht etwa auf irgendwelche cm-Angaben.
Info-Seiten anlegen
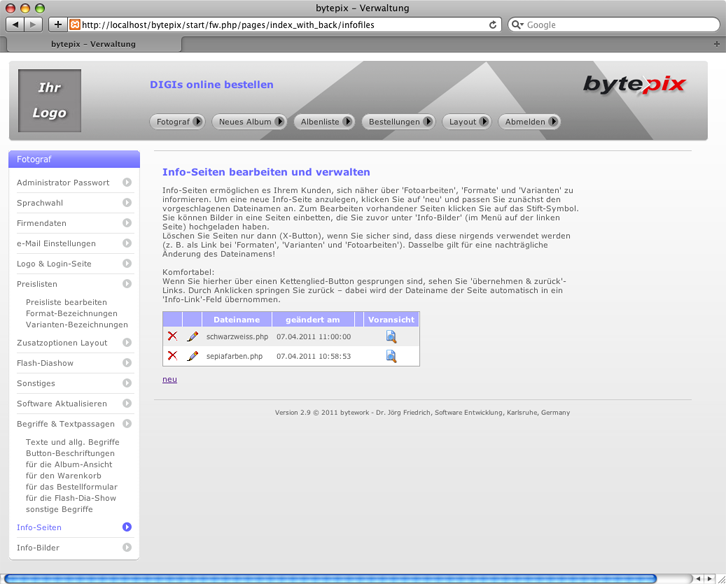
Über den Untermenüpunkt "Info-Seiten" im Menü "Fotograf" erreichen Sie zunächst eine Auflistung aller im System bekannten Info-Seiten.

Bild 3. Übersicht der Info-Seiten im System
In dieser Übersicht können Sie Info-Seiten löschen ![]() oder als Voransicht
oder als Voransicht ![]() betrachten. Ein Klick auf das Stiftsymbol öffnet die jeweilige Datei im Editor.
betrachten. Ein Klick auf das Stiftsymbol öffnet die jeweilige Datei im Editor.
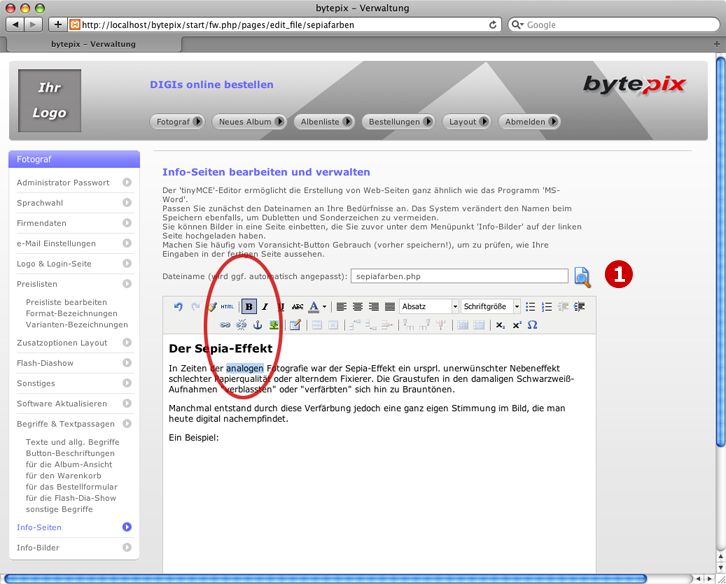
Im Editor haben Sie eine Vielzahl von Möglichkeiten, Text zu erstellen und optisch zu verändern. Um beispielsweise ein Wort in "fett"-Buchstaben hervorzuheben, klicken Sie das Wort zur Auswahl an und klicken dann auf das ebenfalls "fett" dargestellt "B" in der Menü-Leiste des Editors. Entsprechend verfahren Sie mit den zahlreichen anderen Textformatierungen.

Bild 4: Im Editor Markierung eines Wortes zur "Fettung"
Über dem Editor befinden sich ein Feld für den Dateinamen und ein Button für die Voransicht (bei "1" in Bild 4). Die Voransicht ![]() öffnet sich in einem neuen Fenster, das Sie über die beiden "Zurück"-Links oberhalb und unterhalb Ihres Textes wieder schließen können.
öffnet sich in einem neuen Fenster, das Sie über die beiden "Zurück"-Links oberhalb und unterhalb Ihres Textes wieder schließen können.
Wie Sie sehen (hier nicht gezeigt), wird Ihr Text in das aktuelle Layout des Albums ( gewähltes Testalbum, siehe Fotograf/Zusatzoptionen Layout) eingefügt. Dies sollten Sie immer beachten, wenn Sie für Ihre Schrift eine besondere Farbe wählen.
Betätigen der <return>-Taste beginnt einen neuen Absatz, der durch eine Leerzeile vom vorherigen getrennt ist. Drücken Sie die gleiche Taste zusammen mit der <shift>-Taste (Hochstelltaste), so erzeugen Sie einen einfachen Zeilenumbruch.
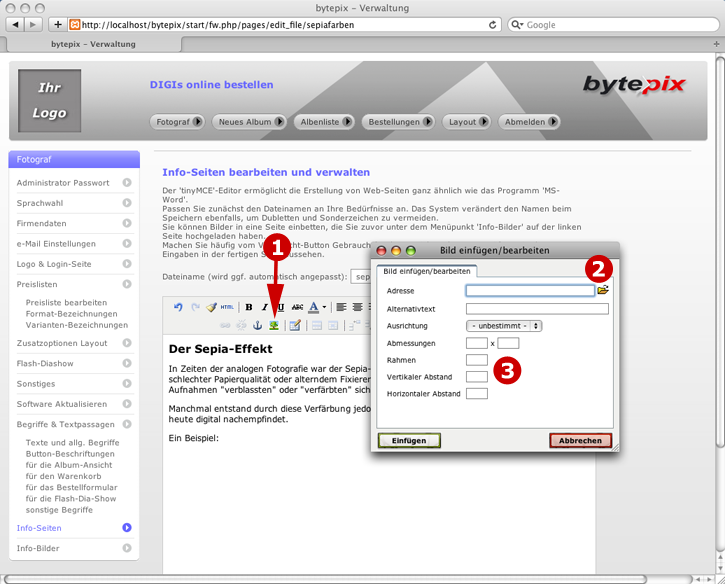
Ein Bild einfügen
Positionieren Sie zunächst die Einfüge-Marke an der Stelle im Text, an der Sie das Bild einfügen möchten. Zu Beginn am einfachsten in einer leeren Zeile.

Bild 5: Ein Bild einfügen
Klicken Sie dann auf den Button (1) in der Menüzeile. Es erscheint der in Bild 5 gezeigte kleine Bildauswahl-Dialog. Sie können nun entweder ein "externes" Bild durch Eingabe eines URLs wie "http://www.bytepix.de/images/os-Logos.jpg" eingeben oder durch Klick auf das Ordner-Symbol neben der Eingabe-Zeile (2) einen weiteren Dialog zur Auswahl eines Ihrer Info-Bilder aufrufen.
Die übrigen Felder im Dialog (3) sind mit Vorsicht zu genießen. Sie können z.B. eine vom Tatsächlichen abweichende Breite und Höhe (in Pixeln) eingeben. Das Bild wird dann vom Browser auf diese Größe skaliert. Die Qualität des so verkleinerten Bildes ist im Allgemeinen unbefriedigend. Wir empfehlen deshalb, die Info-Bilder von vornherein auf Zielgröße anzulegen, so dass hier keine Angaben nötig werden.
Nachdem der Dialog geschlossen wurde, erscheint das Bild im Text an der Stelle der Einfügemarke. Darunter stehender Text wird entweder ganz nach unten oder neben das Bild geschoben. Steuern können Sie dieses Verhalten durch die "Ausrichtung" im Bildauswahl-Dialog. Aber das bedeutet viel "Versuch und Irrtum"...
Links einfügen
Links fügen Sie ganz ähnlich wie Bilder in Ihren Text ein. Markieren Sie zunächst das Wort, das Sie in einen Link umwandeln wollen, wie wenn Sie es fetten würden (analog zu Bild 4). In der Menüleiste werden dadurch zwei Kettenglieder-Symbole ![]() aktiviert. Das linke Symbol erzeugt einen Link, das rechte nimmt ihn wieder weg. Es sieht auch etwas andres aus.
aktiviert. Das linke Symbol erzeugt einen Link, das rechte nimmt ihn wieder weg. Es sieht auch etwas andres aus.
Klicken Sie also auf das Kettenglied ganz links. Es öffnet sich ein kleiner Dialog wie beim Einfügen eines Bildes. In diesem können Sie einen URL auf eine andere Web-Seite als Adresse eingeben (z.B. http://www.bytepix.de), diesen jedoch nicht über das Ordner-Symbol auswählen!
Wenn Sie eine Ihrer Info-Seite verlinken möchten, tippen Sie einfach den Dateinamen in das Adressfeld ein.
Beachten Sie bitte, dass je nach gewähltem Album-Layout, Links nicht hervorgehoben werden. Gegebenenfalls müssen Sie sie selbst unterstreichen.
Tipps zum Schluss:
Vermeiden Sie Copy & Paste aus anderen Programmen! Bei Copy & Paste aus anderen Programmen, manchmal sogar innerhalb des Browsers selbst, werden unsichtbare Format-Hinweise mit kopiert. Diese "verschmutzen" sozusagen den HTML-Code und führen oft zu ungewollten und unerwarteten Ergebnissen. Den "Schmutz" wieder loszuwerden, ist meist ein sehr, sehr mühseliges Unterfangen.
Um Elemente, seien es Textabschnitte, Bilder oder beides nebeneinander zu platzieren, bietet sich der Einsatz von Tabellen an.
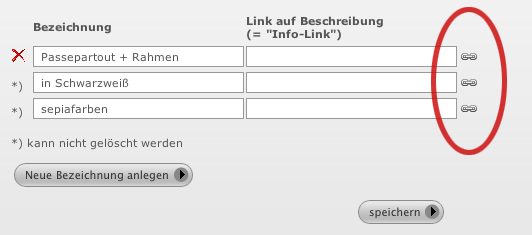
Info-Seiten mit Formaten, Varianten oder Fotoarbeiten verknüpfen
Sie erinnern sich? In der Maske zum Anlegen von Format- oder Varianten-Bezeichnungen befindet sich hinter jeder Eingabe Zeile ein Kettenglied-Symbol![]() . Es kann dazu benutzt werden, bereits vorhandene Info-Seiten (legen Sie also mindestens eine an) mit den Varianten als "Beschreibung des Produkts" zu verknüpfen.
. Es kann dazu benutzt werden, bereits vorhandene Info-Seiten (legen Sie also mindestens eine an) mit den Varianten als "Beschreibung des Produkts" zu verknüpfen.

Bild 6: Varianten-Bezeichnungen mit Info-Seiten verknüpfen
Klicken Sie also einmal auf eine solches Kettenglied Symbol wie in Bild 6 gezeigt.
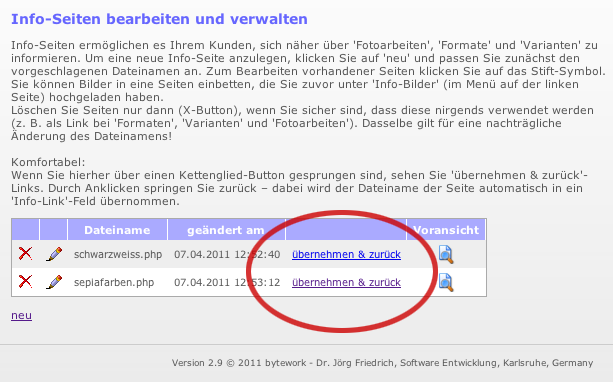
Das System springt von der Eingabemaske der Varianten-Bezeichnungen direkt in die Übersicht der Infoseiten. Anders als in Bild 3 zeigt die Übersicht nun eine Spalte mehr an, in welcher "übernehmen & zurück" steht (siehe Bild 7).

Bild 7: Info-Seiten "übernehmen"
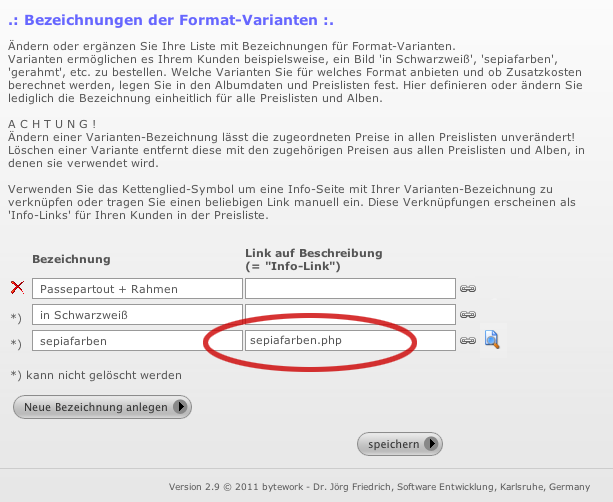
Klicken Sie nun auf den Ausdruck "übernehmen & zurück" in der Zeile der Info-Seite, die Sie übernehmen möchten. Das System springt zurück zu den Varianten-Bezeichnungen und trägt den Dateinamen der Infoseite in die Spalte "Bechreibung" ein.

Bild 8: Der Dateiname der Info-Seite wird eingefügt
Vergessen Sie nicht auf "speichern" zu klicken, um die Übernahme zu bestätigen.
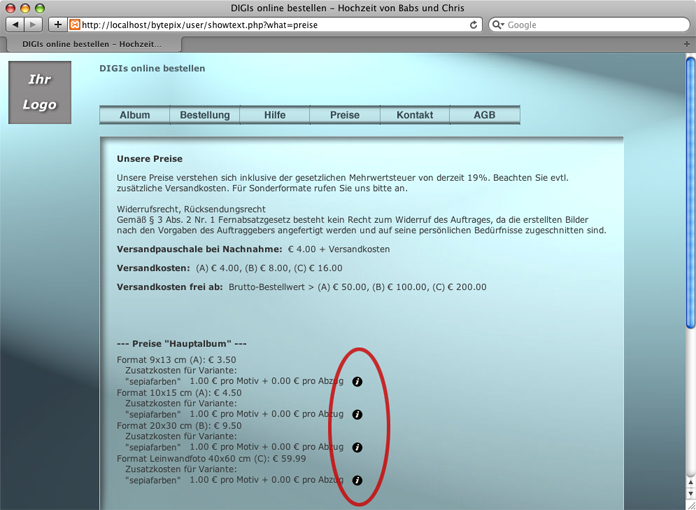
Als Ergebnis dieser Verknüpfung sieht Ihr Kunde unter dem Menüpunkt "Preise" ein kleines "i" hinter der Varianten-Bezeichnung in der Auflistung der Preise.

Bild 9: Kundensicht: Es gibt "Info-Seiten" für die Variante "seiafarben"
Er kann es anklicken und Ihre Info-Seite öffnet sich als Beschreibung in einem neuen Fenster. Zwei "Zurück"-Links werden oberhalb und unterhalb Ihres Textes platziert. Mit Ihnen springt Ihr Kunde zurück zur Auflistung der Preise.